
Inclusive Design: optimaliseer je website voor alle mensen (deel 1)
In een eerder artikel genaamd ‘Hoe te starten met Inclusive Design voor een betere website’ legde ik uit wat Inclusive Design is. Ik vertelde waarom het belangrijk is en wat je nu al kunt doen. Nu gaan we een stapje verder. Ik leer je welke type beperkingen er zijn én ik toon je hoe je jouw website optimaliseert voor mensen met een visuele beperking. Uiteraard vertel ik je uitgebreid over de oplossingen die je kunt gebruiken.
Een goed bruikbare website helpt iedereen
Het uitgangspunt van Inclusive Design is een goed bruikbare website voor iedereen. Hoewel dit artikel dieper ingaat op de manieren en methoden om mensen met een visuele beperking te helpen, zijn de oplossingen eigenlijk universeel. Ze helpen elke bezoeker, niet alleen diegene met een visuele beperking. Het zijn methoden om een website gemakkelijker te gebruiken en duidelijker te begrijpen te maken. Zo help je dus eigenlijk elke bezoeker.
Dit artikel is de eerste in een korte serie. Elke specifieke groep gebruikers met een beperking komt aan bod, inclusief de methoden en oplossingen om mensen te helpen je website beter te gebruiken. Bij elk artikel leg ik eerst kort uit wat er bedoeld wordt bij elke beperking.
Met welke typen beperking kun je rekening houden bij Inclusive Design?
- Mensen met een visuele beperking
- Mensen met een auditieve beperking
- Mensen met een fysieke beperking
- Mensen met een verstandelijke beperking

Mensen met een visuele beperking
In dit artikel gaan we dieper in op design voor mensen met een visuele beperking. We kennen 3 subcategorieën rondom visuele beperking:
- Volledig beperkt, waarbij iemand geen licht kan zien
- Gedeeltelijk beperkt, waarbij iemand wel enigszins licht ziet
- Kleurenblind, waarbij iemand niet bepaalde kleuren kan zien
De meeste designers en developers begrijpen wel wat hiermee bedoeld wordt. Maar wist je dat niet iedereen met een visuele beperking blind is? Veel mensen kunnen wel zien, maar niet (helemaal) goed. Jouw design kan hier rekening mee houden. Allereerst door de visuele complexiteit te beperken.
Beperk de visuele complexiteit
Onthoud dat mensen online erg doelgericht zijn. Zorg dat jouw website het voor elke bezoeker zo gemakkelijk mogelijk maakt zijn of haar doel te behalen. Gebruik het doel als uitgangspunt bij je design en beperk het aantal acties per scherm (het deel dat een bezoeker op zijn scherm ziet). Als je dat goed doet, zorgt het direct ook voor een beter converterende website. Want elke bezoeker komt immers met dezelfde vragen op je site:
- Wat is dit?
- Wat kan ik hier?
- Waarom zou ik dat doen?
Zorg dat deze kerninformatie direct goed leesbaar is en ook zo gerangschikt wordt, dat het ook daadwerkelijk de aandacht pakt van jouw bezoeker.
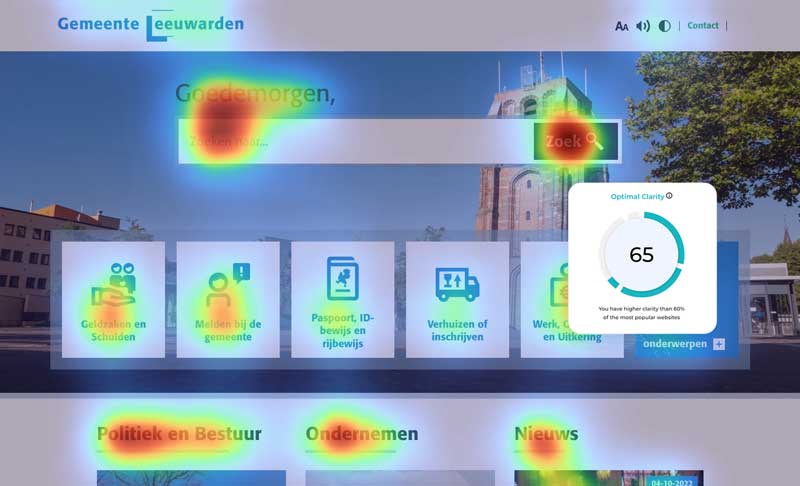
Pro Tip: Als je twijfelt of jouw design wel de aandacht op de juiste elementen en ‘Call To Action’ knoppen richt, kunnen wij in een snelle Eyetracking scan je website of design analyseren. Hiernaast één van onze opties in een Eyetracking scan de Clarity waarde. Deze toont of je design helder communiceert. Daarnaast zijn er nog andere type eyetracking data die je bij je eyetracking scan ontvangt: Een Attention heatmap, percentages van elk onderdeel ten opzicht van de rest van het design en een Focus map, die toont wat men de eerste 3 tot 5 seconden ziet en waarop men beoordeeld of men verder gaat op je site.
Weten of een Eyetracking Scan voor jouw design of website nuttig is? Neem contact op: Stuur me een mail en ik zend je enkele voorbeelden.

Inclusive Design oplossingen en tools
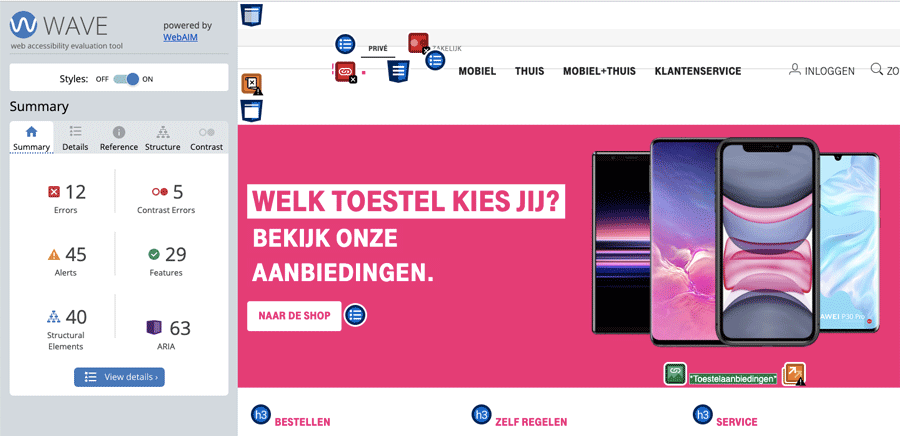
Er zijn verschillende manieren om ervoor te zorgen dat je design (beter) gelezen kan worden. Om te beginnen haal je je design eerst door WAVE. WAVE is een gratis Accessibility Tool die je aan de Chrome browser kunt toevoegen. WAVE controleert je website op een boel punten en legt kort uit wat een foutmelding betekent. Je lost er zo veel mogelijk op. Hiermee tik je het gemakkelijkste deel van websites accessibele maken af, namelijk de technische issues.
Welke extra functionaliteit is nuttig?
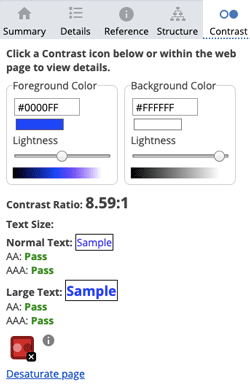
Er zijn verschillende mogelijkheden om je design toegankelijker te maken. We starten met het verhogen van het contrast tussen de kleuren. De Chrome Accessibility Tool WAVE verteld je o.a. welke kleuren niet voldoende contrast hebben om goed leesbaar te zijn. Via het tabblad ‘Contrast‘ kun je aanpassingen maken in je kleuren. Zo kun je snel zien wanneer er voldoende contrast is tussen de kleur van een element en de tekst.

Alternatief design met maximaal contrast
Maar het is niet altijd mogelijk om het kleurcontrast te verhogen om zo je website beter leesbaar te maken. Sommige kleuren zijn nu eenmaal onderdeel van de huisstijl van een bedrijf en die kun je niet zomaar veranderen.
Om er nu voor te zorgen dat je website wel voor zoveel mogelijk mensen leesbaar is, kun je een extra optie toevoegen waarin jouw pagina wordt voorzien van maximaal contrast. Zo’n knop activeert een alternatief stylesheet, waarin aanpassingen in de kleuren zijn doorgevoerd. Je kunt hier zo ver in gaan als je wilt, zolang de leesbaarheid maar voorop staat. Deze functionaliteit kan ook gebruikt worden om een donkerder design te tonen, voor de mensen die moeite hebben met lichte kleuren omdat deze te fel zijn. (Dit hebben we ook voor de website van Gemeente Leeuwarden ingebouwd).
Toch is het uiteindelijk het beste en betaalbaarste als je het design zo weet te maken dat een ‘overlay’ in de vorm van een alternatief design voor visueel beperkte bezoekers niet nodig is. Het is verreweg aan te raden je design direct al zo duidelijk mogelijk te ontworpen en bouwen. Dan weet je zeker dat iedereen het eenvoudig kan gebruiken.
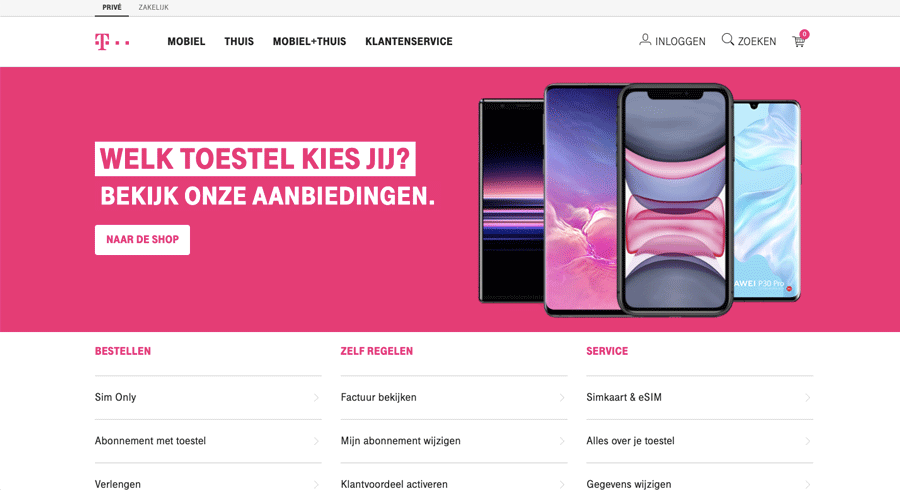
Niet alleen is het makkelijker voor je bezoekers, maar ook voor jezelf en je team. Het onderhouden en updaten van je website is een stuk eenvoudiger als er niet verschillende versies van zijn. Nu denk je wellicht dat dit niet altijd mogelijk is! Maar door met grootte van letters te werken op de ‘lastige’ plekken met minder contrast kun je zeker tot een Inclusive Design komen. Kijk maar eens hoe T-Mobile het oplost:

Perfect opgelost
Ja, er zijn een paar errors op het gebied van contrast. Maar dat betreffen allemaal randzaken, zoals de Twitter en FaceBook share knoppen onderin. De site zelf gebruikt een lastige kleur; magenta. Maar omdat daar alleen grote teksten staan, blijven deze toch goed leesbaar. Nog belangrijker: de site houdt zich aan de HTML-standaarden en reageert goed op het “Beeld vergroten” of inzoomen. Er is geen overlap van elementen en alles schaalt relatief mee. Perfect!

Let er meteen op dat je niet uitsluitend kleur gebruikt om iets te communiceren! Als je tekst een link bevat, toon dat dan niet door alleen de kleur van de tekst te veranderen. Gebruikers die kleurenblind zijn, zien het verschil tussen de kleuren niet (goed) en missen zo je link. Gebruik, naast kleur, bijvoorbeeld onderstreepte tekst in links.
Alleen kleur gebruiken als onderscheidt tussen tekst en link is een slecht idee. Dat is niet alleen handig voor tekst, maar zeker ook bij illustraties zoals grafieken, lijnen en infographics waarin data gecommuniceerd wordt. Verander dan niet alleen de kleur van de lijnen, maar ook de lijn zelf. Volle, gestippelde, dubbele of gestreepte lijnen maken het onderling verschil duidelijker.
T-Mobile gebruikt geen ‘underline’ voor de verschillende links. Ze tonen de links in een andere kleur, maar daarnaast ook in een vetter of cursief lettertype. Dat is ook een goede manier om het verschil te tonen. De links zijn daarnaast erg omschrijvend. Het is de bezoeker duidelijk wat deze kan verwachten als je op “Vergelijk telefoon” of “Lees meer” klikt.
Knop voor ‘Letters vergroten’, nuttig of toch niet?
Iedereen kent wel de ‘A- en A+’ knoppen die je soms op websites ziet. Dankzij deze knoppen kan een gebruiker ervoor kiezen het lettertype in stapjes groter te maken. Uit verschillende usability tests (zoals deze van Nielsen uit 2012) blijkt dat deze knoppen erg handig kunnen zijn. Een gebruiker wil soms simpelweg grotere letters. Die gebruiker heeft er geen behoefte de grootte van de letters exact te definiëren. Het doel is een beter leesbare tekst. Dit is het eenvoudigste te bereiken als de gebruiker gewoon kan klikken op 1 knop tot de letters groot genoeg weergegeven worden. Een simpele actie die ook in de WCAG 2.1 genoemde technieken te vinden is.
Wie gebruikt die A- en A+ eigenlijk?
Toch blijkt uit usability onderzoek dat niet iedereen snapt wat de A- en A+ knoppen doen. Dat is niet zo gek. Er is geen éénduidige standaard. Soms wordt A- en A+ gebruikt, dan weer a A of AA, of de letter T. Daarnaast hebben moderne browsers allemaal hun eigen oplossingen met hun eigen knoppen als het smartphones betreft. Bij desktops is er juist een zoom functie, die voor de gehele inhoud van de site geldt. De zoom-functie werkt trouwens alleen als de website daarvoor geschikt gemaakt is, anders overlappen elementen elkaar. Het resultaat van al die verschillende oplossingen? Vooral gebruikers die al bekend zijn met deze opties gebruiken ze!

De contrastknop is redelijk snel geïmplementeerd. Dat is een kwestie van een extra style sheet. Het vergroten en verkleinen van teksten (buiten de zoom-functie van de browser om) is een stuk lastiger. Het implementeren van een ‘letters vergroten’-functie bij een bestaande website kan voor conflicten zorgen met de andere functies van de website of problemen bij het weggeven in alle verschillende typen webbrowsers. Ook dien je de extra code te onderhouden, want je wilt niet dat de knoppen wel zichtbaar zijn, maar dat ze niet meer werken om wat voor reden dan ook. Of je wel of niet een functie maakt om letters te vergroten zal dus afhangen van de specifieke doelgroep en het budget.
Maar ook hier zien we weer dat het toevoegen van extra functies om ervoor te zorgen dat je design echt door iedereen te gebruiken is, vanwege al die redenen eigenlijk niet werkt. Beter (en uiteindelijk goedkoper) is het als je design vanaf de start rekening houdt met elk type bezoeker. Ja, dat is in het begin even wennen, want je kunt niet vrijblijvend alles wat je bedenkt zo maar maken… maar het betaalt zichzelf dubbel en dwars terug. Extra knoppen voor meer contrast en grotere letters… het zijn allemaal manieren om een niet-inclusieve Design achteraf te fixen.
Hoe kan het beter niet?
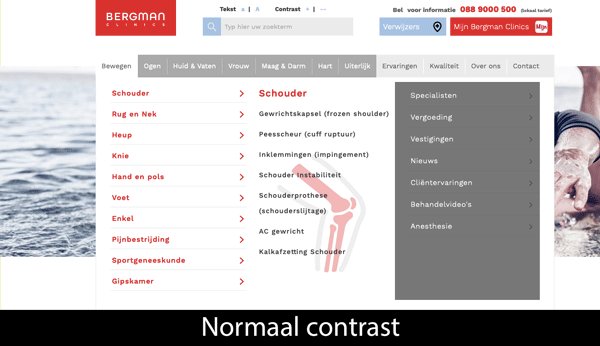
Graag toon ik jullie ook een voorbeeld van hoe het beter niet kan. Een website voor mensen (als mijzelf) die niet altijd meer goed kunnen zien. De website van Bergman Clinics gebruikt knoppen om de tekst te vergroten en om het contrast te verhogen. Althans, dat is de bedoeling, maar deze site laat ons zien dat het best lastig is om alles goed te doen, zelfs voor een oog-kliniek die beter zou moeten weten.
De knop om teksten te vergroten, vergroot niet alle tekst, maar slechts delen ervan. Probeer het zelf maar eens op Bergman Clinics. En onthoud; deze website is juist gemaakt voor mensen met een slecht(er) zicht. Hier is er (waarschijnlijk) voor gekozen om heel selectief alleen de <body> teksten en een selectie van de elementen (zoals de breadcrumbs) te vergroten als je op de knop A+ klikt.
Uiteraard weet ik het niet zeker, maar de reden hiervoor ligt waarschijnlijk in het horizontale menu, dat zonder zoomen al heel het scherm vult. Zou je het menu ook mee vergroten, dan valt het design uit elkaar omdat er geen ruimte meer is. Echter, omdat bijna alle teksten die wel groter worden na de klik zich buiten het beeld (below-the-fold) van de gebruiker bevinden, krijgt de gebruiker geen feedback: De gebruiker ziet niet of de ‘vergroot’ knop werkt.
De gebruiker ziet te weinig veranderen: het menu niet, de A+ tekst niet, de header niet… En direct onder het menu staat tekst, maar dat is tekst in een afbeelding. Die vergroot ook niet en kan niet door schermlezers herkend worden.
Hier gaat dan ook veel mis. Het gevolg is dat de gebruiker niet weet of er iets gebeurd is. De verwarring wordt versterkt doordat de site niet bijster snel reageert. Veranderingen door de knop worden in eerste instantie maar traag verwerkt. Als gebruiker wil je zien dat je handeling een verandering teweegbrengt. Jij bent de baas. Door de selectieve keuzes om te vergroten en de traagheid van de site krijgt de bezoeker een slechte ervaring. De gebruiker blijft hoogstwaarschijnlijk klikken en ziet dan (hopelijk) ineens een veel grotere tekst als deze naar benden beweegt.
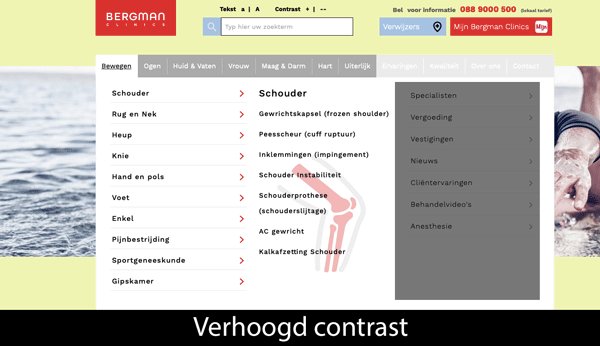
Slechtere leesbaarheid
De website van Bergman Clinics heeft ook een mogelijkheid om het contrast te vergroten om zo de teksten beter leesbare te maken. Een druk op deze knop zorgt echter voor een verslechterde weergave met minder contrast. Gewone tekst wordt gelukkig zwart, maar er is geen enkele reden om niet direct zwarte teksten te tonen. Daarnaast worden menu-onderdelen extreem slecht zichtbaar. Wit op lichtgrijs en zwart op donkergrijs.

De achtergrond wordt geel/groen en ook de links krijgen juist minder contrast. Een onbegrijpelijke keuze. Dit wordt verergerd door een hoofdmenu dat uitklapt als je er overheen beweegt met de muis. De lezer raakt letterlijk het zicht kwijt op zijn of haar doel. Ik spreek hier uit eigen ervaring, want tijdens de oriëntatie van mijn eigen oogoperaties moest ik deze website raadplegen en dat was niet makkelijk.
Quick Audit: Hoe toegankelijk is jouw site?
Vanaf 2025 moeten websites voor iedereen toegankelijk zijn. Overheid en semi-overheidwebsites moeten dat nu al zijn. Cinnamon Interactive en IMAGA hebben zeer veel ervaring met het realiseren van toegankelijke websites, die ook door onafhankelijke partijen zoals Stichting Accessibility gecontroleerd worden. Benieuwd hoe jouw site er af komt? Vraag een kosteloze inspectie aan voor een URL van jouw website. (Alle inzendingen worden vertrouwelijk behandeld).
Ontvang een persoonlijke Accessibility inspectie
De tekst voor dit artikel is geschreven met aandacht voor goede leesbaar- en toegankelijkheid. (Zie ook de leesbaarheidscores in deze tabel). Desondanks bevat het enkele Engelstalige begrippen die niet eenvoudig te vertalen zijn. Als er vragen, onduidelijkheden of aanvullingen zijn, dan sta ik daar open voor en hoor ik dat graag. Zoals gezegd, ik start mijn ontdekking- en leerproces nu pas en samen weten we meer.
| Coleman Liau Index | 11.0 |
| Automated Readability Index | 9.3 |
| Flesch-Kincaid Reading ease | 10.0 |
| Gemiddelde | 10.1 (Middelbaar) |